现在迎来所谓的设计创新潮流,只要你的东西够潮流,有创新,都能在这个竞争很大的环境中生存。不过前提的是你需要一个好的平台。现在在互联网行业,作业手机开发的工程师们也在不断的去创新。设计师也在不断的去设计更新颖的东西,以至于自己设计的在今后会成为有纪念性的一款或者多款作品。
说道开发APP或者其他,首先呈现在消费者面前的是什么,很多消费者只在乎一些外表,不会特别的去在乎一些功能,单有些消费者在乎的东西往往并不是外表或者功能,是你都不知道的,消费者的选择我们无法去判断,但至少我们很清楚明白一点,一个东西的好坏肯定有人去认同,只要我们做一样东西他做到最好,达到大多数消费者,那么这个东西就是好的,是能被大家多接受的。
说道设计。有很多当面。这里单一的对按钮进行探讨。当设计单选按钮时,最重要的是遵循设计标准,因为这能增强用户预测哪个选项能做什么和如何操作它。相反地,违反了标准的设计会让用户感觉到设计界面脆弱,仿佛什么事都有可能没有警告而发生。
单选按钮是表单系统的一个基本元素。它们被使用在当存在互斥的两个或多个选项列表而用户必须选择其中一个时。换句话说,点选某个尚未选中的单选按钮,之前的选择就会恢复成未选中。
正确的使用单选按钮——它们能够阻止用户输入错误的数据,因为它们仅显示合法的选项。
一、单选按钮的名字由何而来
单选按钮的命名源自于旧式汽车中收音机用来切换频道的物理按键——当一个按钮被按下,其他的就会被弹出,留下唯一的按钮处于被选中的状态。现代软件中的单选按钮正是仿照的这些物理按钮。

二、单选按钮的最佳实践
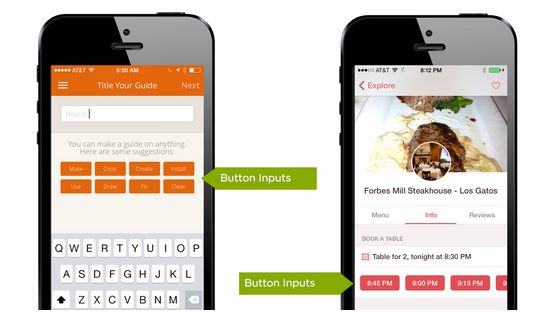
单选按钮设计2.jpg
1、使用单选按钮仅用来设置
使用单选按钮来更改设置,而不是作为操作按钮来执行命令。同时,改变的设置不应该在用户点击命令按钮(标记为“前进”或“保存”为例)前生效。如果用户点击返回或取消按钮,任何在该单选按钮组所做的更改都应该被丢弃而且回到初始状态。
如果单选按钮只被用来影响一个命令的执行,那最好还是用显示命令的变化来取代。这样做允许用户选择单个交互的正确命令。
2、选项的逻辑顺序
你应该将所有选项按逻辑顺序摆放,比如按被选中可能性由大到小,按操作难易度由简单到复杂,按风险由小到大。字母顺序不应该受到推崇,因为它是建立在语言的基础之上不能本地化。
3、选项应该是全面的和分明的
单选钮的最大可用性问题来自于标签模糊,有误导性,或描述的选项令普通用户无法理解。虽然上下文帮助说明可以减少后者的问题,但让用户测试任何重要的交互控制仍然是最好的选择。
4、通常给一个默认选项
UI设计的十原则之一告诉我们用户应该能够取消或重做他们的行为。这意味着通过UI控制应该能够让用户回到初始状态。在单选按钮的情况下,这意味着单选按钮应该预先选择一个选项。选择最安全(防止数据丢失或系统访问)、最稳当和私有的选项。如果不必考虑安全性,那就选择最有可能或方便的选项。
如果用户可能需要避免作出选择,你应该提供一个选项,比如“没有”。为用户提供一个明确的,中立的默认选项比要求的内隐行为不是从列表中选择要好。
5、设法让你的选项列表垂直排列
横向单选按钮有时很难浏览和布局。单选按钮的水平安排使它不容易告诉用户按钮对应的标签:是按钮前面的还是后面的。垂直排列的按钮则更佳安全些。
设法让你的选项列表垂直排列,每行一个选项足以。如果你还是需要在一行水平排列多个选项,请确保按钮和标签的间距设计以清晰地传达哪个选项对应哪个标签。例如,应该避免下图中出现的很难理解第四个选项对应哪个按钮的情况:
6、使用标签作为点击区域
单选按钮本身很小,按照菲兹法则,它们很难被点击或轻拍到。为了扩大点击区域,不要让仅仅点击按钮本身才有效,点击标签或相关词组同样有效才对。
好的水平排布的单选按钮组案例可以在Duolingo app中看到:它们使用一组经典的横向按钮,在视觉上凸显出目标区域并且对于触摸设备来说足够大。
7、使用单选按钮而不是下拉列表
如果可能,就使用单选按钮而不是下拉列表。单选按钮认知成本低因为它把所有选项可见从而让用户很容易比较选择。
如果你的选择项少于7个,你应该考虑使用单选按钮。用户能够很快看到有几个选项以及每个选项是什么,而不用点击或其他操作再去发现这些信息。
8、避免嵌套
避免嵌套单选按钮和其他单选按钮或复选框。应该把所有选项置于同一层级避免用户困惑。
9、使用动画和视觉反馈
好的动画让操作体验感觉到是精心设计过的。通过视觉和动画反馈能够让人最快的理解输入信息。
二、复选框是一个更好的选择吗?
如果只有两个选项,你应该使用单独一个复选框取而代之。然而,复选框只适合针对一个选项是开启还是关闭,单选按钮则可以被用到完全不同的选项中。
你应该记住如下两种情况,如果两个解决方案都有可能:
替代选项
如果复选框无法完全清晰的表明意义,则使用单选按钮。在例子中,选项是对立的因此使用单选按钮是更好的方案。
设置向导
你应该在向导页面上使用单选按钮使选项明确,即使一个复选框也是可以接受的。一个有默认值的单选设计能给用户一个很好的建议。默认选项可能引导用户做出最好的决定,并提升它们在操作过程中的信心。
简单的是或否的答案
当你有一个简单的问题而用户只需回答是或否的时候,使用复选框是正确无误的。
三、结论
当设计单选按钮时,最重要的是遵循设计标准,因为这能增强用户预测哪个选项能做什么和如何操作它。相反地,违反了标准的设计会让用户感觉到设计界面脆弱,仿佛什么事都有可能没有警告而发生。
单选按钮很容易使用纸上原型测试,所以你不需要实现任何产出来检测用户是否理解该设计并正确地使用它。




